 Features
Features
Highly Customized
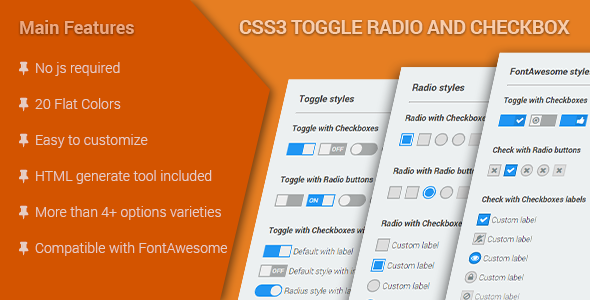
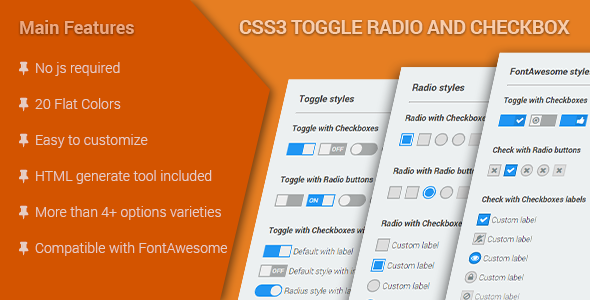
Formify Corporate has highly customized form elements such as text inputs, file inputs, dropdowns, textareas, radio buttons, checkboxes and buttons, that can be easily integrated into your new form
File Uploading
File upload input designed specifically if you want your users to upload and submit a file.
Captcha Code
Having a spam layer of protection is highly recommended and Formify Corporatecomes with it.
jQuery Datepicker
In case you need to select a date, jQuery DatePicker is already integrated withFormify Corporate making it easier as never before.
9 Color Themes
Formify comes with 9 color themes: black, blue, cyan, green, orange, pink, purple, red and yellow.
Responsive Design
A fully responsive design displaying the forms on any device: smartphones, tablets, laptops and desktop computers.
FontAwesome IconsIntegrated with beautiful icons:
Font Awesome, created by Dave Gandy.
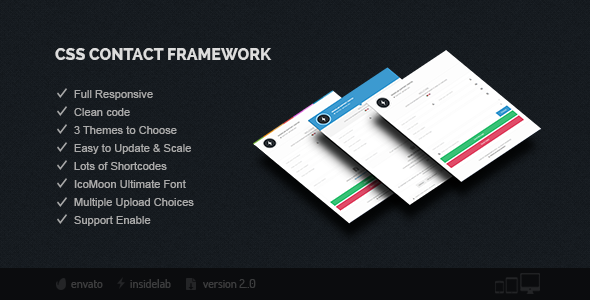
7 Demo Forms
Formify Corporate comes with 7 demo forms, resulting in more than 100+ color and background variations.
Retina Support
Optimized to support the high quality and crisp graphics on retina screens.
Cross-Browser Support
Formify Corporate is cross-browser supported and friendly with Chrome, Safari, Firefox, Opera, IE8, IE9, IE10 on any desktop laptop or computer and on all mobile devices web browsers.





 Features
Features
